Sticky header with show/hide on scroll
6 min readIt’s simple, yet a very fancy, way to prevent your header taking up space which can be used for displaying your content. This snippet contains a small piece of Javascript and a couple of lines of CSS, and in return you’ll get the following:
If you look at the source of the above example it may look a lot to handle, so let’s break it down. And don’t worry about the HTML or LESS, the important parts are just a single class in the HTML and a couple of lines of (plain) CSS.
HTML
This is the easiest part; add a single class to the element you want to make sticky! That’s it, no complex HTML structure or the need to redesign your website to have a simple script be able to do it’s work.
<!-- <header> element -->
<header class="jd-sticky">
</header>
<!-- <div> element -->
<div class="jd-sticky">
</div>
<!-- <nav> element -->
<nav class="jd-sticky">
</nav>
Just add .jd-sticky to whatever element you want to have sticky, and continue the next steps to have it work.
CSS
The second step is to add a class to the element you want to make sticky, which in this case is the header.
/**
* Sticky CSS
*/
/* add padding-top to match height of the header */
body {
padding-top: 70px;
}
/* on mobile the header is twice as hight, and so should the padding be */
@media (max-width: 768px) {
body {
padding-top: 140px;
}
}
/* make header fixed to the top */
.jd-sticky {
position: fixed;
top: 0;
/* and a smooth transition, so it won't just pop in and out the screen */
transition: top 700ms linear;
}
Two things are happening here; first we add a padding-top to the body, so there will always be some room for the header to be displayed. The reason is because of the second part of the CSS; we make the header stick to the top of the page with position:fixed, which puts the whole element over the rest of the content. Of course you’ll need to change the padding (both for desktop and tablet/mobile) based on the size of your header element.
With just this small CSS snippet you will already have a sticky header, but we obviously want a bit more.
Javascript
The last step is to add some javascript which will handle the showing and hiding of the header when scrolling up and down.
/**
* Sticky JS
*/
/* set the element you want to make sticky */
const headerElem = document.querySelector('.jd-sticky');
/* set the offset on which the hide effect has to wait */
const scrollOffset = 200;
/* DO NOT MODIFY BELOW */
/* get the current page position */
let prevScrollpos = window.pageYOffset;
/* monitor when the page is being scrolled */
window.addEventListener('scroll', () => {
/* check if the scroll offset is passed */
if (window.pageYOffset > scrollOffset) {
/* get the new page position after scrolling */
let currentScrollPos = window.pageYOffset;
/* check the new page position with the old position */
if (prevScrollpos > currentScrollPos) {
/* if scrolling UP, show the sticky element */
headerElem.style.top = '0';
} else {
/* if scrolling DOWN, hide the sticky element */
headerElem.style.top = '-100%';
}
/* set the page position, so it can be checked the next time */
prevScrollpos = currentScrollPos;
}
});
The Javascript is very simple, but very effective. It takes the element which needs to be affected, in this case .jd-sticky, and will change the top position depending on your scroll behavior.
And that’s all folks! Just a single class added to your HTML and a couple of lines of CSS and Javascript, and you’ll have easy sticky header with scroll effects.
Oxygen
Since we at Jacht.digital use Oxygen Builder a lot, and know it can be a bit challenging to add custom styles and scripts, here a step-by-step guide on how to do it yourself.
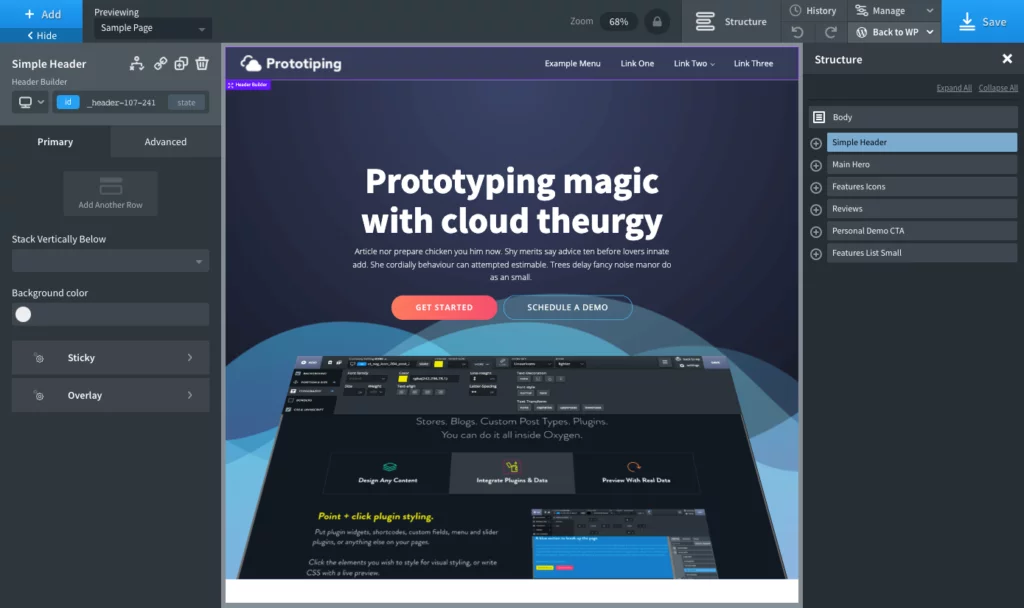
It doesn’t matter what your current website looks like, so in this example we simply took one of the default presets in Oxygen Builder. It is important that the whole block, in this case the header, can be selected as one.

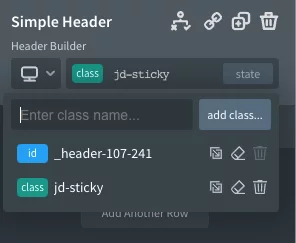
As with the implementation without Oxygen Builder, all you have to do now is add the .jd-sticky class to the header element. This can be done by selecting the element from the Structure list and add the classname manually in the right sidebar. Make sure you didn’t select a breakpoint or state, otherwise it may only work in those specific cases.

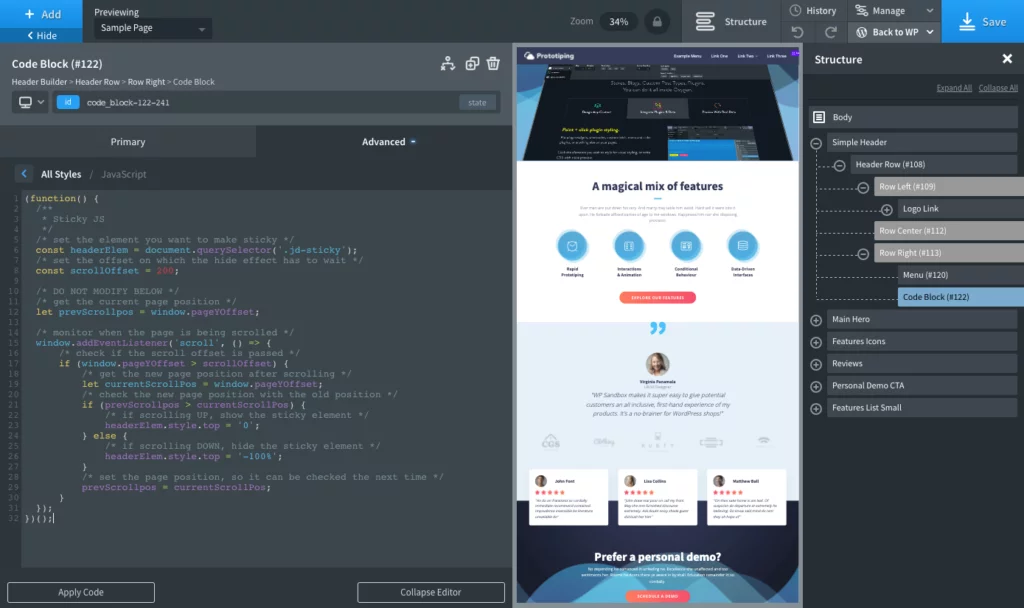
Now it’s time for the CSS and Javascript, which can be added easily with a codeblock. In this example we added the codeblock component “somewhere” in the header element, so it’s easier to find back. However as long as it’s always available when you show the header (so anywhere in any template or reusable-part which is shown together with the header) you’ll be fine.
In here we add the CSS in ‘Advanced’ -> ‘CSS’ and make the changes when needed.
<img src="https://jacht.digital/wp-content/uploads/sticky-oxygen-step2-1024x608.png.webp" loading="lazy alt="Step 2" />
And we add the Javascript in ‘Advanced’ -> ‘JavaScript’.

Keep in mind that Oxygen Builder is not very smart when it comes to loading javascripts in the editor, so if you just copy&paste the code it will most likely show an error message that variables already exist. To fix this all you have to do is place the code inside the following block:
(function() {
// rest of code
})();
Now save the template and you’re done!